Here at Druva, we are always working to improve the quality of our solutions and the efficiency of our system testing. One of the tools that we employ to reach those goals is test automation. Selenium and Cypress both are open-source automation frameworks for web-based applications. Selenium is a long-time solution, whereas Cypress is a newborn, test automation tool.
Although Cypress is new in the market, there are a lot of questions stirring in a tester's mind:
- Is Cypress the replacement for Selenium?
- Is Cypress better than Selenium?
- Is Cypress developer-friendly or tester-friendly?
- Is Cypress faster than Selenium?
- Does Cypress support cross-browser?
- Is Cypress signaling the end of an era?
Let's dive further into the details to find the differences between these two tools and determine which is most suitable for you.
Getting started with Selenium and Cypress
Selenium
Software Requirements for installing Selenium-
Java SDK, Eclipse IDE, Selenium Java Client driver,
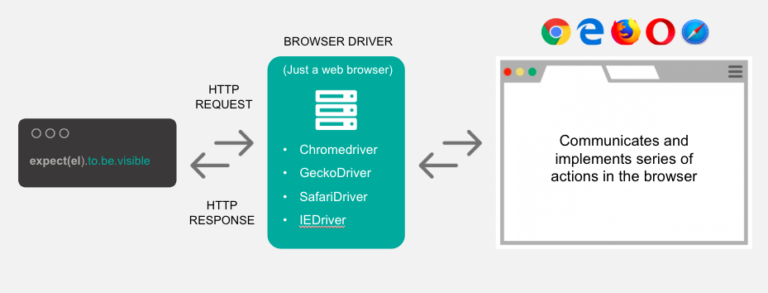
WebDrivers (CromeDriver for chrome, Mozilla GeckoDriver for Firefox, etc.)
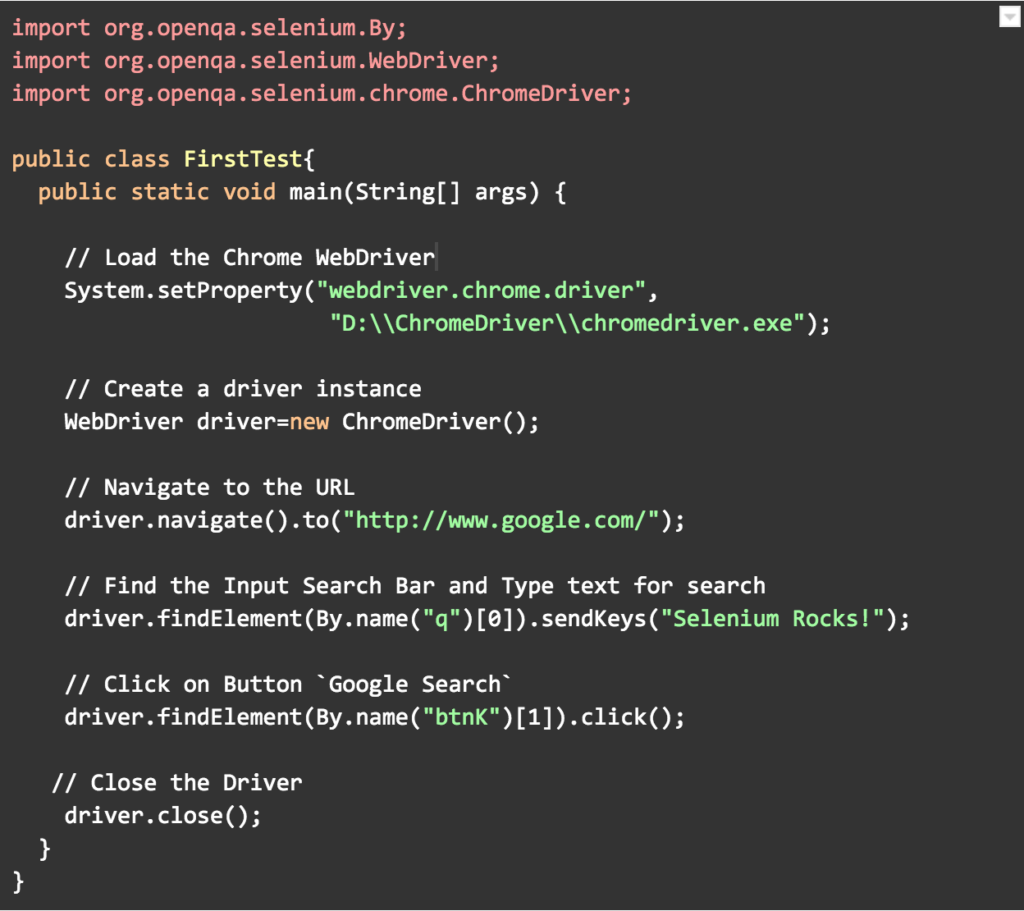
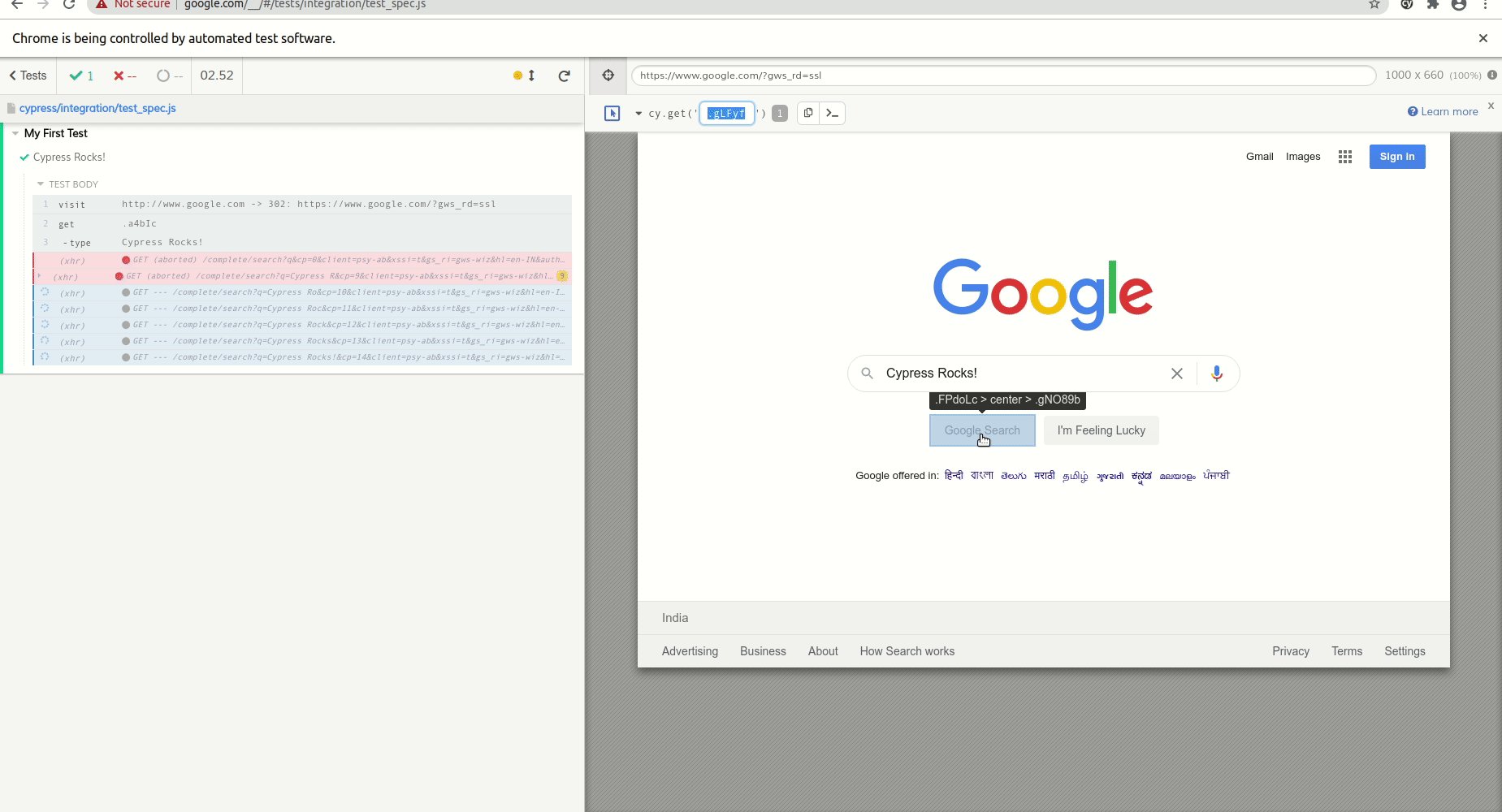
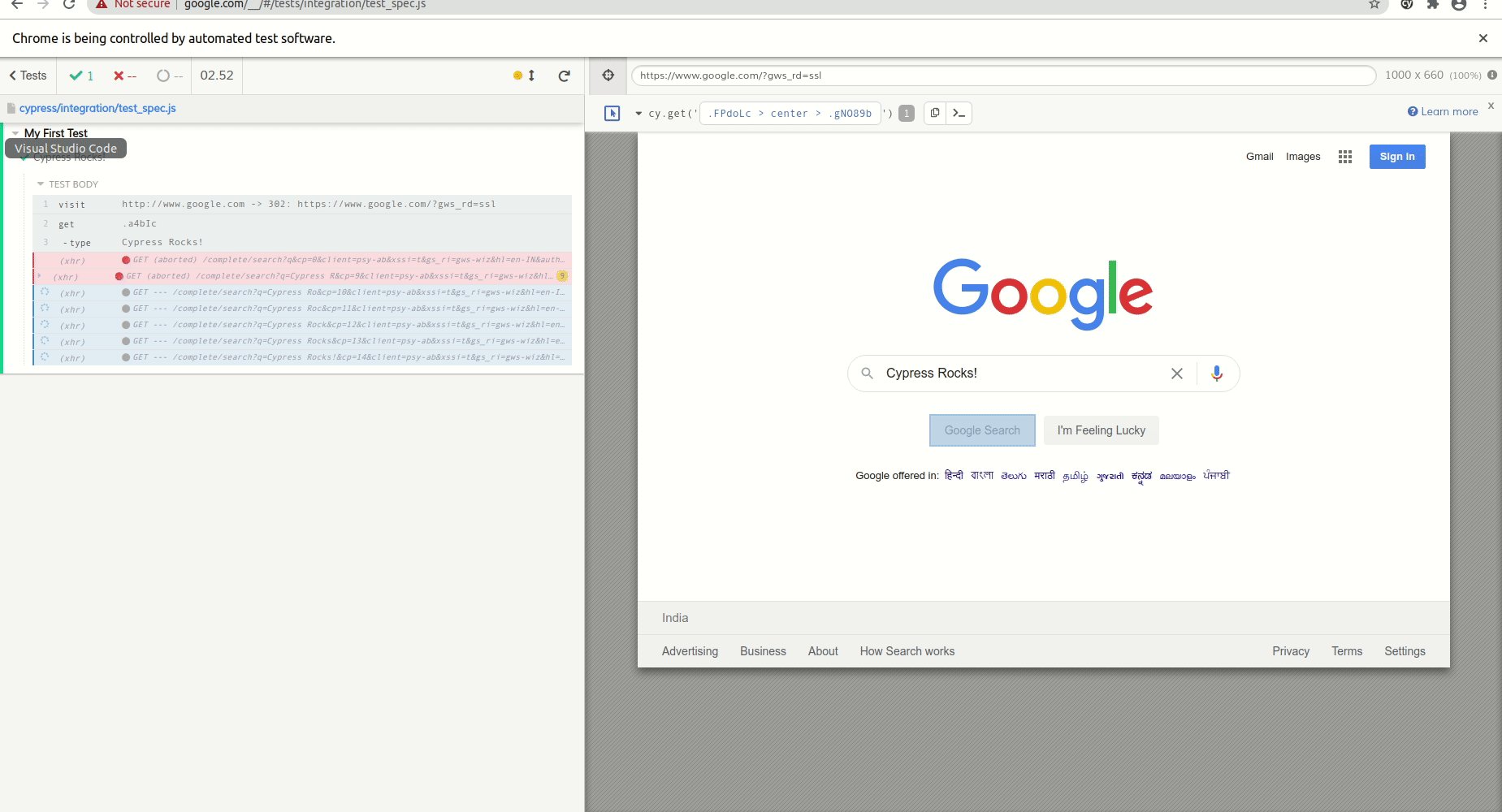
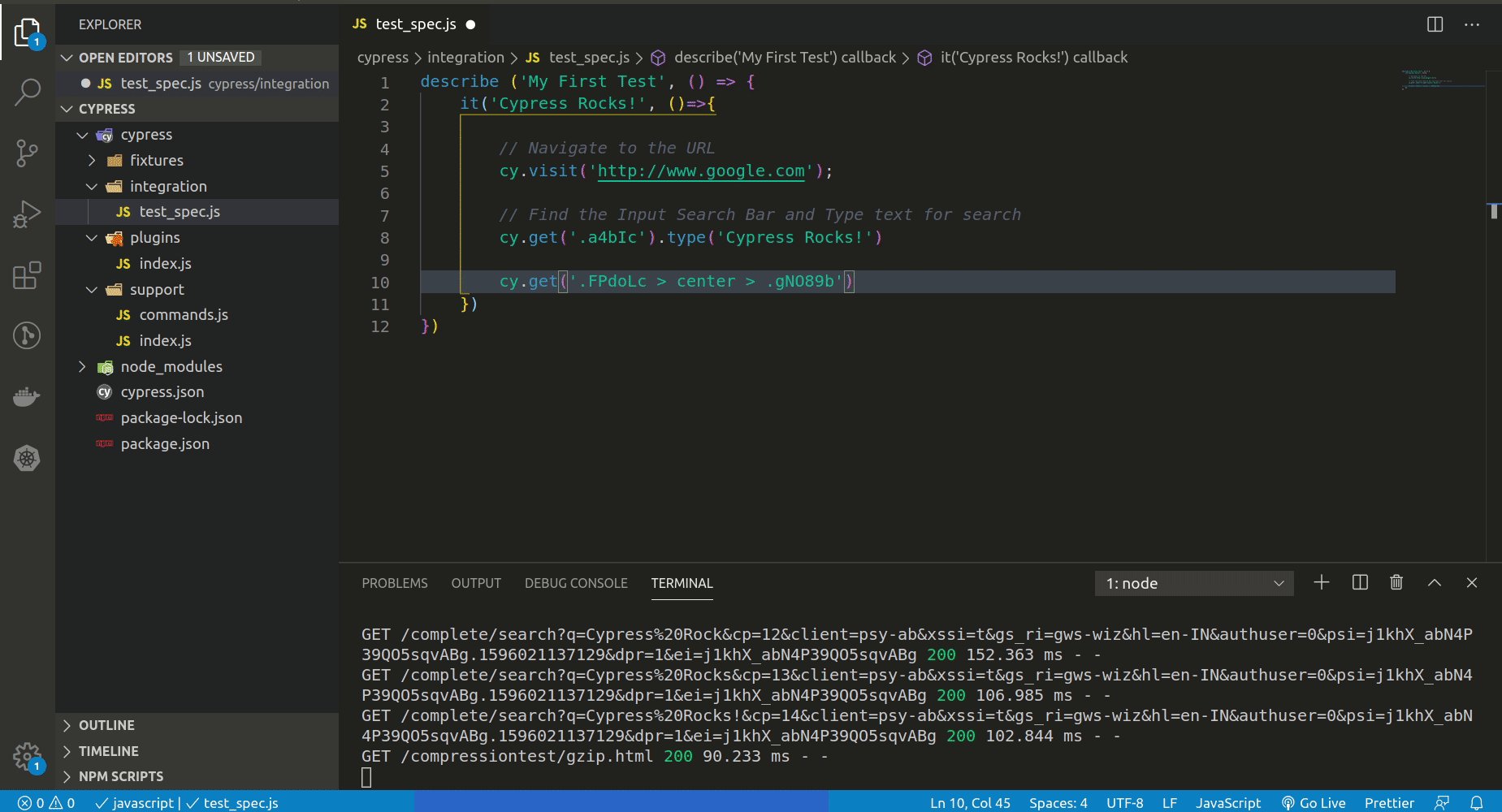
Writing your first test
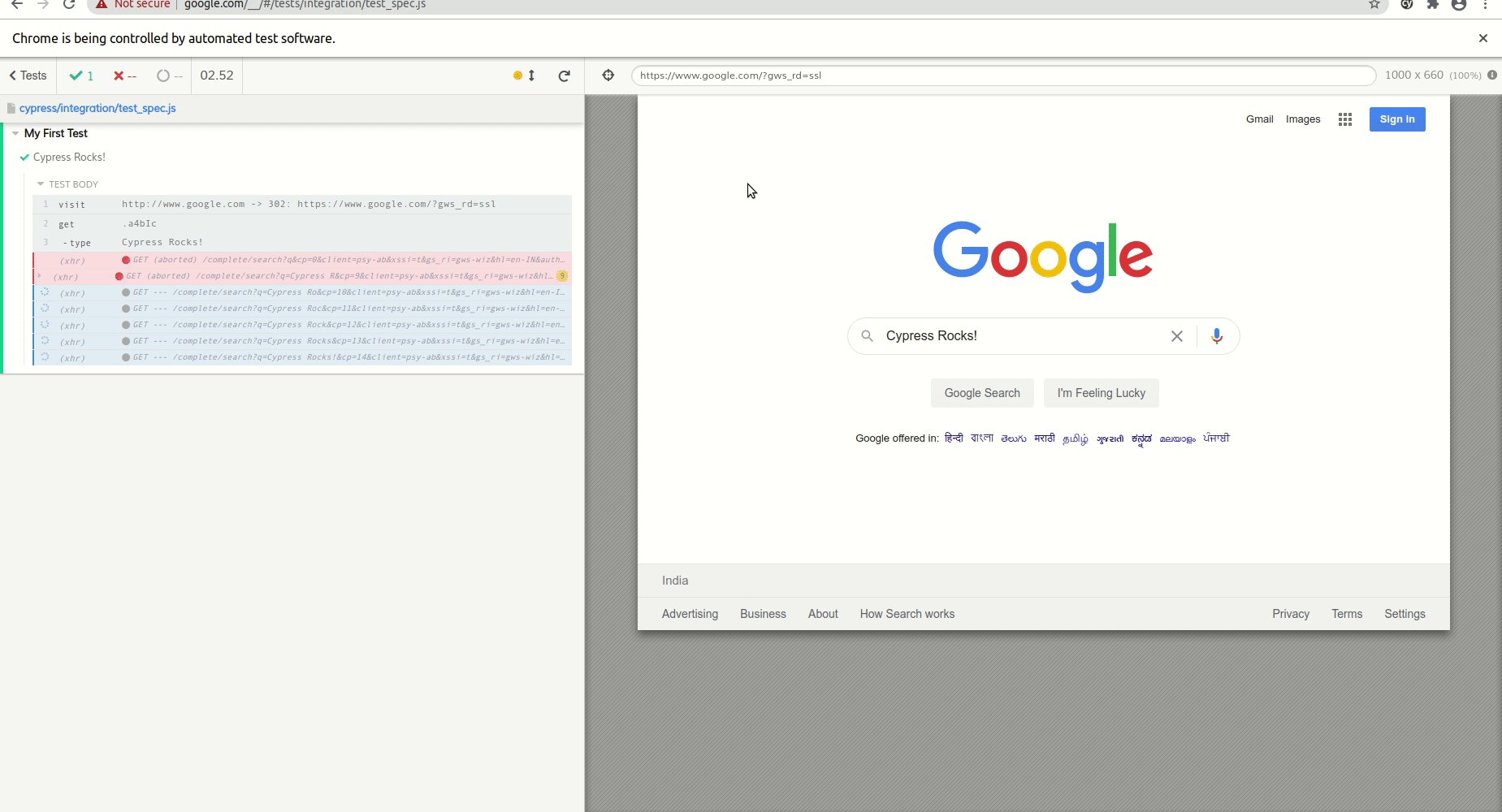
This test code will open the chrome browser and navigate to https://google.com/ and search for the keyword “Selenium Rocks!”